AMP for Blogger Step-by-Step Implementation:
Is that true? More than 49% of live visitors expect a web page to load in less than 2 seconds. Core Web Vitals (CWV) focuses on three things that make users happy:
- Loading is measured by the Largest Paintable Area (LCP),
- Measured by First Input Delay (FID) and Second Input Delay (SID).
- Cumulative Layout Shifts are a way to measure how stable a picture looks (CLS).
AMP (Accelerated Mobile Pages) is a type of web page that looks good, loads quickly, and makes money online. It makes sure your website is fast, user-friendly, and profitable.
All website owners want more and more organic traffic, and most people search for things on their phones when they do it. That's why your blog must work well on phones.
Accordingly, you should use a responsive theme for your blog. Now, the default themes on Blogger are responsive. This is good news! But, Google prefers the AMP version of a site rather than a theme for mobile users.
So, you need to change your mobile blogger theme, which is HTML, to AMP, which is better for people who use phones. In other words, the URL for your blogger page is
https://www.Linkstricks.com/?m=1. It should work in the AMP version, as well.
How to use AMP for the Blogger Blog:
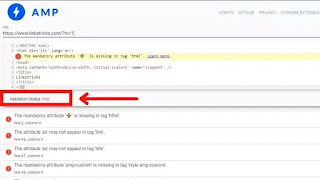
AMP Validator: First, check to make sure that your blog is already set up for AMP.
This means your blog already has an AMP version. However, if the validation status is not true, then follow this tutorial guide to make your blogger theme AMP.
- The mandatory attribute "⚡" is missing in the tag "HTML".
- The mandatory attribute "amp-custom" is missing in the tag "style amp-custom".
- Custom JavaScript is not allowed.
- The tag "form" requires including the "amp-form" extension JavaScript.
- The attribute "onclick" may not appear in tag "a".
- The attribute "name" may not appear in the tag "footer".
- The attribute "name" may not appear in the tag "div".
- Custom JavaScript is not allowed.
- The mandatory tag "meta charset=utf-8" is missing or incorrect.
- The mandatory tag "noscript enclosure for boilerplate" is missing or incorrect.
- The mandatory tag "head > style[amp-boilerplate]" is missing or incorrect.
- The mandatory tag "noscript > style[amp-boilerplate]" is missing or incorrect.
- The mandatory tag "amp HTML engine script" is missing or incorrect.
The minimum AMP HTML codes:
<!doctype html><html ⚡><head><meta charset="utf-8"><link rel="canonical" href="www.yourwebsite.com/self.html"><meta name="viewport" content="width=device-width,minimum-scale=1"><style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript><script async src="https://cdn.ampproject.org/v0.js"></script></head><body>Hello, Linkstricks Readers.</body></html>
Step-1 (Change HTML):
<html amp='amp'>
<b:attr cond='data:blog.isMobileRequest == "true"' name='amp' value='amp'/>
Step-2 (Change Charset and Viewport):
In your blog template editor, look for the charset and viewport meta tags. In this case its not present, copy and paste the code after <head>.<meta charset="utf-8"><meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
Step-3 (Canonical link):
<link expr:href='data:blog.url' rel='canonical'/>
Step-4 (Change HEAD):
<styleamp-boilerplate='amp-boilerplate'>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normalboth;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript><script async='async'src='https://cdn.ampproject.org/v0.js'></script></head>
Step-5 (Change Image Tag):
<amp-img src="AmpImage.jpg" alt="amp-img" height="500" width="500"></amp-img>
How to check AMP pages validity?
Visit More!
Keep Visiting SameReview for Latest Review News Tech Updates, Must Like, Share Comment on our FB page, Share your views in comments below.





![[Download] Whatsapp DP Images ✅ Whatsapp Profile Pictures](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA91BRwYG5DedFYpMdoyylxsS7zbFCp-nDvQYbuzuYq2c7v8fMoiLnw3VXyV-YRCvIGY1X8nIX3nAxfSIrwHCYDZ0C83ldFP3GkIz5MvoeNzH3OXRlfIaDUPEihdaox8BsF71CNfcOp6fn/w680/whatsapp+dp+%25281%2529.jpg)

