How to add Stylish Search Bar in blogger/website
Custom Search Boxes For Blogger
Just adding a Search Bar is not enough, it should always be ready too help customers and reliable according to the theme your blog. Blogger also provides Officially Simple widget for it, but that doesn't provide the professional, stylish look to your blog, but you also can use CSS to Style blogspot official search box widget. If your old Search box is not /dont working properly and you want to replace it with beautiful one don't worry, just pick up one of the following and follow the steps by step instructions below. The look of the design is up to you, you can also edit the CSS according to your blog needs.
Benefits of Adding Custom Stylish Search Box
- Add professional looks to your website.
- Provide basic benefits to customers.
- Save user time.
- Can be applied anywhere like in header, sidebar, footer etc.
- Stylish Active,hover and focus effects.
- Pure CSS, no image.
- Easy customization from CSS styles.
- Automatically adjust width.
Step no-1
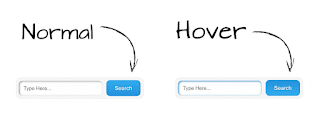
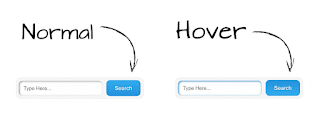
If you want on header [search bar]? like in this picture!
GO THEME > Edit html > past these codes any one you like <head> tag .
Step no-2
copy code > go layout > click on Add Gedgeds >click on html/javascript > & past here code
your search bar Automaticlly Apear
Step no-3
Step no-4

Step no-4
Step no-5
Put the code .any code you can put in your website
Html / JavaScript

Copy this code<
-----------------------------------------------------------------------
<style type="text/css">
#hbz-searchbox {
background-color: #F5F5F5;
border: 1px solid #EDEDED;
padding: 5px;
border-radius: 10px;
margin: 10px auto;
min-width: 238px;
max-width: 288px;
}
#hbz-input {
background-color: #FEFEFE;
border: medium none;
font: 12px/12px "HelveticaNeue", Helvetica, Arial, sans-serif;
margin-right: 2%;
padding: 4%;
box-shadow: 2px 1px 4px #999999 inset;
border-radius: 9px;
width: 60.33%;
}
#hbz-input:focus {
outline: medium none;
box-shadow: 1px 1px 4px #0D76BE inset;
}
#hbz-submit {
background: transparent linear-gradient(to bottom, #34ADEC 0%, #2691DC 100%) repeat;
border-radius: 9px;
border: medium none;
color: #FFF;
cursor: pointer;
font: 13px/13px "HelveticaNeue", Helvetica, Arial, sans-serif;
padding: 4%;
width: 28%;
}
#hbz-submit:hover {
background: transparent linear-gradient(to bottom, #2691DC 0%, #34ADEC 100%) repeat;
}
</style>
<form id="hbz-searchbox" action="/search" method="get">
<input type="text" id="hbz-input" name="q" placeholder="Type Here..." />
<input type="hidden" name="max-results" value="8" />
<input id="hbz-submit" type="submit" value="Search" />
</form>











