Adding a related posts widget with thumbnails to your blog helps you to keep your blog visitor engage in your content while he go through related or similar posts.
This is a good way to keep your visitor engage by showing similar articles with thumbnail for each posts. This is a "must-have" widget for your blog if you wish to increase engagement and reduce bounce back rate in your blog, If a visitor click on a post, after reading the post he will immediately see another post that is very similar or have the same tag as the last post. So this widget will help you keep your blog visitor for a long time in your blog and maybe converts one of your ads by clicking or buying your (affiliate) product as the case may be.
So am going to show you how you can easily add related posts widget to your blogger,
I have been using this widget and so far it have work perfect for me, you can add this in couple of minutes and customize it to blend with your blog background.
To do this we are going to use Linkwithin widget, it is free and it works good, it does not reduce the speed of your website. This related posts widget is so easy to install to your website, the software automatically does the work for you.
Note: The more widgets and javascripts you add to your blog, the more your blog speed reduce, so always use Page Insight to check your blog speed each time you add a new widget or javascript, if the effect is too much, remove it.
Step 1:
Go to Linkwithin website to get and install the linkwithin related post widget
There is no sign up requirement or payment involve in this process, it is completely free.
The next step is to add "Your Email".
Then Your Blog Url
Under the Platform select "Blogger"
Width: To select width, you have to first check the width of your blog template, If you have wide template that extends all the way. Then you can select 5 otherwise select 3.
Whatever ever you choice is, make sure it will fit in your template without stacking together.
If your blog has dark or dull background, check the box that says "my blog has light text on a dark background" otherwise ignore it.
Click "Get Widget" to begin installation.
Step 2:
Click "Install Widget" to install the linkwithin widget to your blogger. (Make sure you are logged in to Blogger before doing this)
You will be taken to a Blogger dashboard.
Select the blog you will like to add the widget to and Click "Add Widget"
Depending on your template layout, the widget is supposed to be below your "Blog Post", If it is not, drag it to below Blog Post in your layout for the best result.
Then Click "Save Arrangement" and View Your Blog.
How To Customize Linkwithin Widget To Appear On Post Only:
As you may notice, depending on the template you are using for your blog, the Linkwithin widgets may show some "Related posts" on your blog homepage. This sometimes made a mess of our design, so to fix this problem, we will manually customize the widget using conditional to tell Blogger to only show the widget on our posts and not on homepage or pages.
By default, the Linkwithin widget will give the widget title "Linkwithin", if this is not the case, click on the widget and title it "Linkwithin" this will help you to identify the widget.
Go to Your "Template" > Click "Edit HTML"
Click anywhere inside your HTML and press "CNTRL F" on your computer. in the box that will appear type "Linkwithin" and click enter.
Linkwithin html code will be highlighted in yellow. we are going to add the following conditional code to it to make it appear on posts only.
<b:if cond='data:blog.pageType == "item"'> (After <b:includable id='main'>)
</b:if> (before </b:includable>
I.e
<b:widget id='HTML12' locked='false' title='Linkwithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
By default, your own html may look like this:
<b:widget id='HTML12' locked='false' title='LinkWithin' type='HTML'>....</b:widget>It is still the same thing, click twice on that place you have the dots "...." to expand it (see image below)
It will expand, but may not expand enough to show </b:includable>, so click on the second place you have the dots"....." below it (see image)
Now add this code <b:if cond='data:blog.pageType == "item"'> after <b: includable id='main'> and add this one </b:if> just before </b:includable> (see image below)
Ok, That's all you need to do for now to make the "Related Posts" show on your posts only.
Now Click "Save" and exit template. View your blog posts.
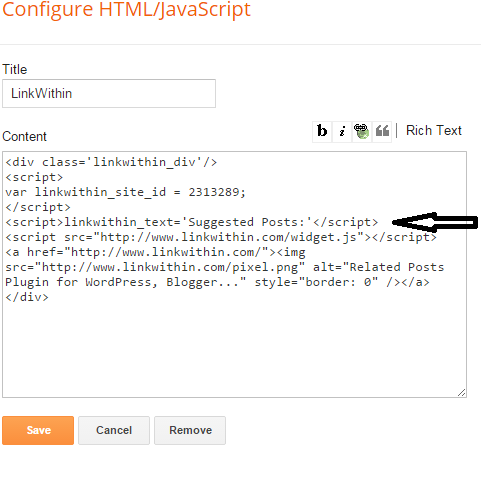
How To Customize Your Linkwithin Widget To Show "Related Posts" "Suggested Posts" Instead of "You Might Also Like".
By default, your Linkwithin widget is made to say "You might also like:" but you can edit this head to show whatever you like or whatever you think that will capture the attention of the reader like "Suggested Posts" or "Related Posts"
To do this, go to your "Layout" where you inserted the Linkwithin widget and click "edit"
By default, your Linkwithin javascript will look like
<script>
var linkwithin_site_id = #######;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
Add the code below after the first </script>:
<script>linkwithin_text='Your text here:'</script> That is you whole javascript will now become <script>var linkwithin_site_id = #######;
</script>
<script>linkwithin_text='Your text here:'</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>Replace "Your text here with any other word of your choice like "Suggested Posts"

Click "Save" and View your Blog.
Let's hear how it works out for you in the comment section, we really work hard on this post














